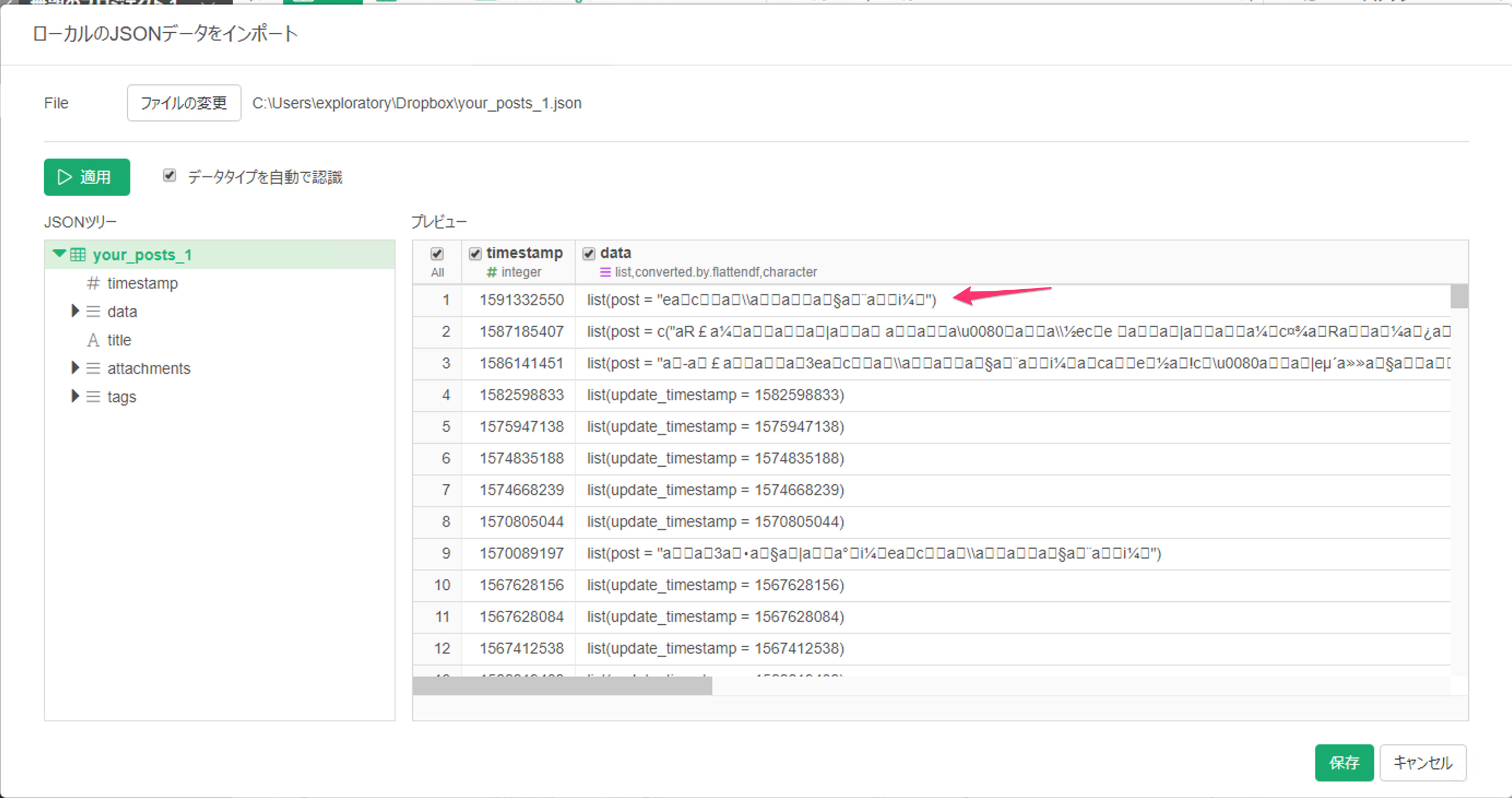
Facebookから自分の投稿等のデータをJSONとしてダウンロードできますが、それをExploratoryにそのままJSONファイルのインポートを使って読み込もうとすると、以下のように日本語が文字化けするという問題があります。

これはFacebookが生成するJSONファイルがあまり一般的でない方法でデータをエンコードしていることが原因です。この記事では、エンコーディングを修正するJavaScriptをExploratoryから呼び出して、修正後のデータをデータフレームとして読みこむ方法を説明します。まず、以下のスクリプトをfix_fb_json.jsとして保存します。
var process = require('process');
var fs = require('fs');
const fixFbJson = function(orig) {
let i, c;
let converted = orig.replace( /\\u00([a-f0-9]{2})/gm, function(x, p){
i = parseInt(p, 16);
c = String.fromCharCode(i);
return c;
});
const bf = Buffer.from(converted, "latin1")
const result = bf.toString("UTF-8")
return result;
};
if (process.argv.length < 4) {
console.error("Usage node fix_fb_json.js <input file> <output file>");
process.exit(1);
return;
}
const infile = process.argv[2]
const outfile = process.argv[3]
const orig = fs.readFileSync(infile, "UTF-8");
const result = fixFbJson(orig);
console.log(result)
fs.writeFileSync(outfile, result);
process.exit(0);
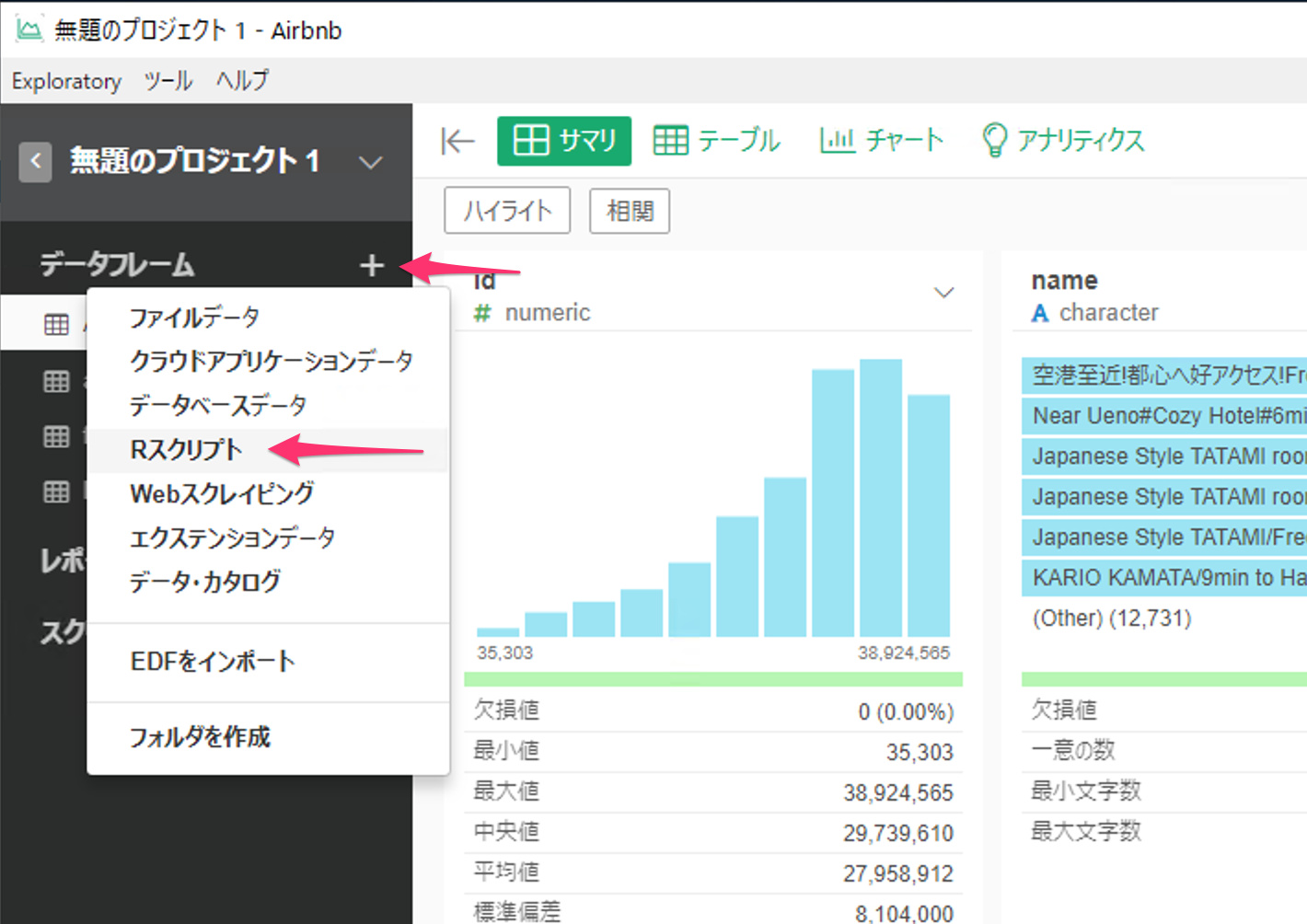
次に、Rスクリプト・データソースを作ります。

開いたダイアログに以下のようなスクリプトを入力します。Rスクリプトの中にいくつかファイルの場所を指定します。
まず以下の例にあるc:\\Progra~1\\Exploratory\\ExploratoryはExploratoryの実行ファイルが"C:\Program Files\Exploratory\Exploratory.exe"にインストールされていることを想定しています。
また、c:\\Users\\exploratory\\Dropbox\\fix_fb_json.jsは先程のJavaScriptのファイルを保存した場所です。
そしてc:\Users\exploratory\Dropbox\your_posts_1.jsonは、FacebookからダウンロードしたJSONファイルの場所です。
c:\Users\exploratory\Dropbox\fb_fixed.json はエンコーディングを修正した結果のファイルを保存する際のパスです。
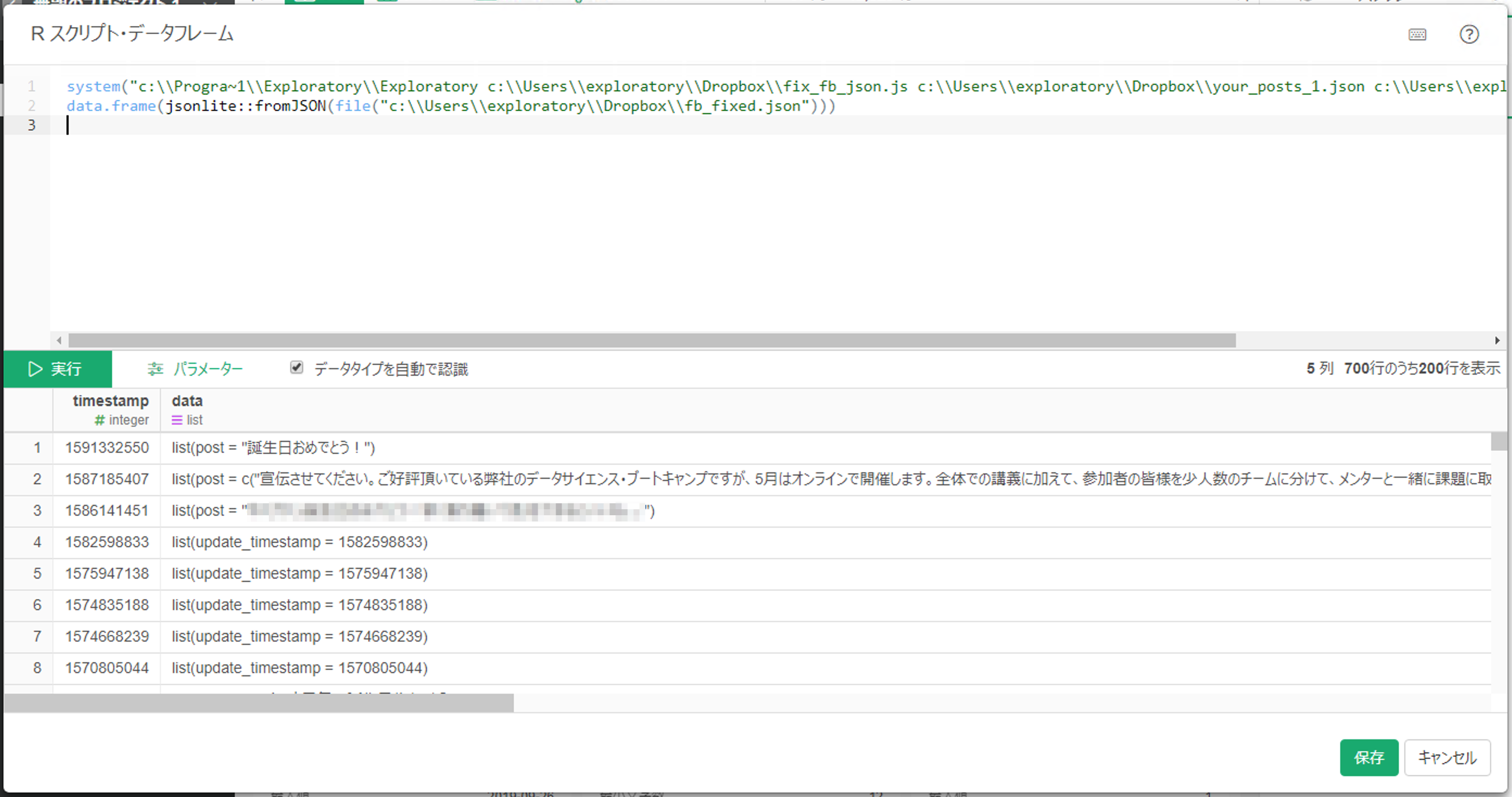
system("c:\\Progra~1\\Exploratory\\Exploratory c:\\Users\\exploratory\\Dropbox\\fix_fb_json.js c:\\Users\\exploratory\\Dropbox\\your_posts_1.json c:\\Users\\exploratory\\Dropbox\\fb_fixed.json")
data.frame(jsonlite::fromJSON(file("c:\\Users\\exploratory\\Dropbox\\fb_fixed.json")))
これを実行すると、無事文字化けせずにデータが読み込めます。